Category Editor
The "Category Editor" is used to create and/or edit "category" entries within a webЯcade feed. Category entries provide a means of classifying items (games, etc.) into user-defined groups (by game type, console type, etc.).
For a feed to be considered valid it must contain at least one category object.
- Categories can be added to the active feed via the Categories Tab of the Feed Workspace.
- Items can be added to categories via the Items Tab of the Feed Workspace.
Note
The fields within the "Category Editor" support drag and drop functionality. See the Drag and Drop section for more information. Specifically the sections demonstrating how to Drag Text and Drag Images.
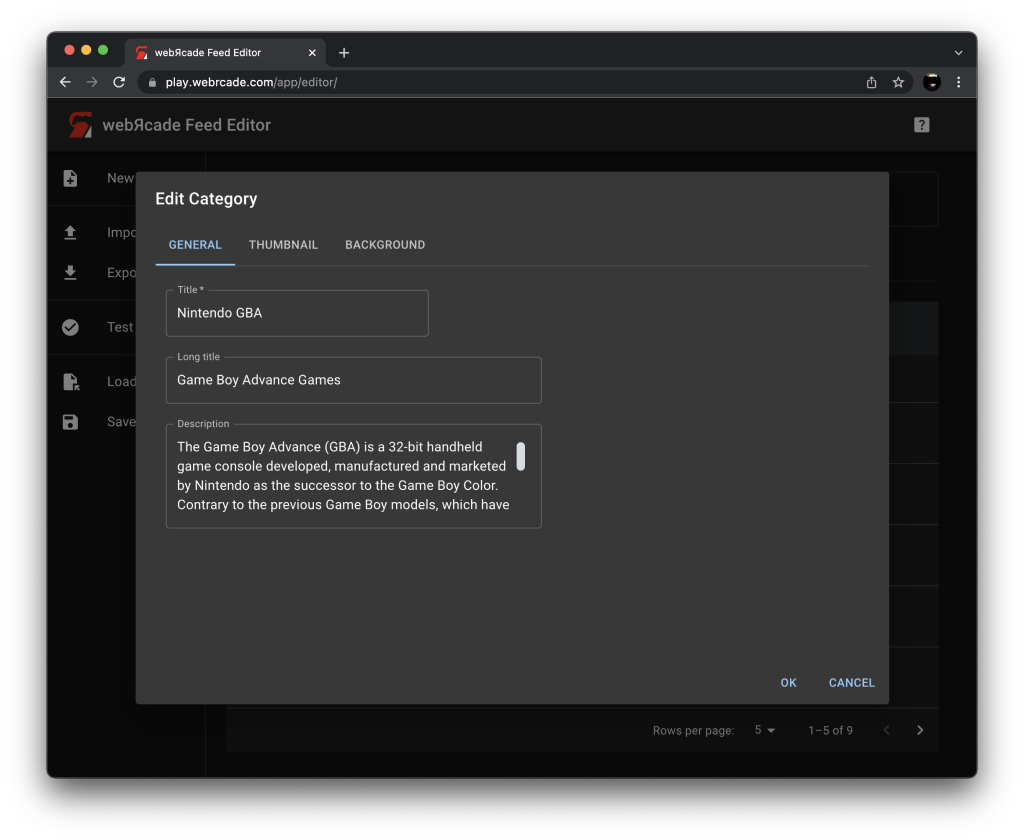
General Tab
The general tab consists of basic information about the category (title, description, etc.).

Fields
| Field | Description |
|---|---|
| Title | A title for the category. |
| Long title | A long title for the category (will be used in locations with additional room for display). |
| Description | A description of the category. |
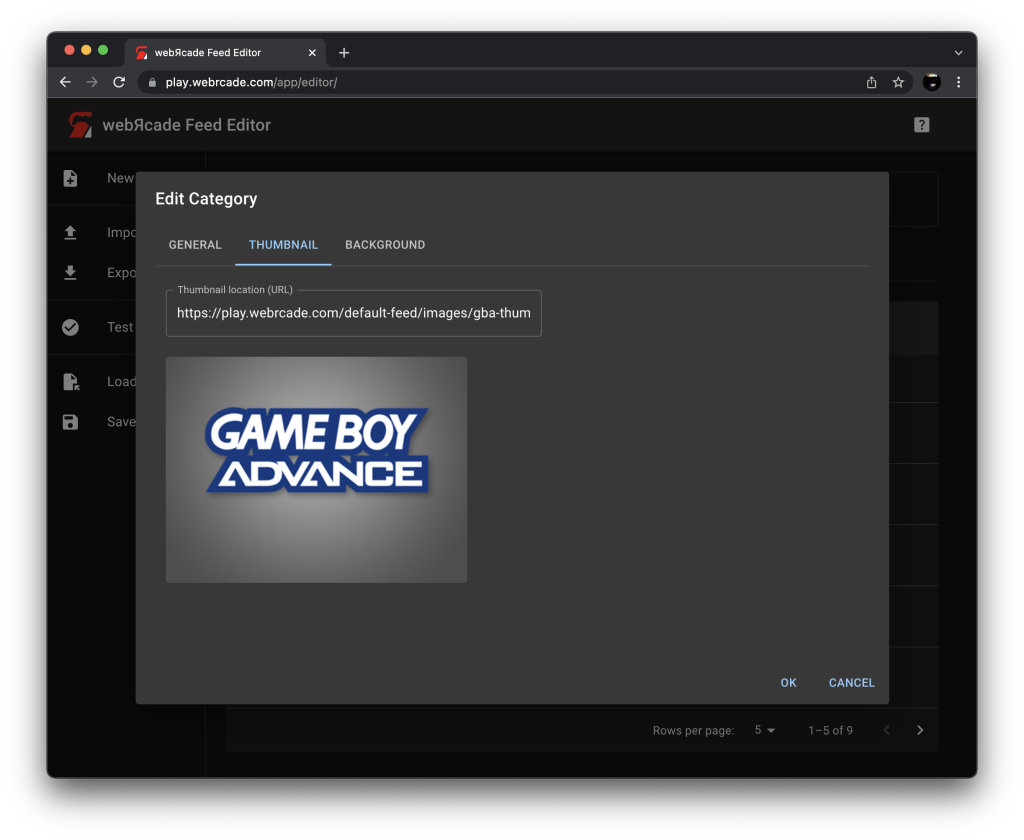
Thumbnail Tab
The thumbnail tab allows a thumbnail for the category to be specified. The thumbnail image will be displayed in the webЯcade player.

Fields
| Field | Description |
|---|---|
| Thumbnail location (URL) | The location (URL) of a thumbnail image for the category. The dimensions of the image must be 400x300 or it may not be displayed (see Thumbnails section for more information).This field supports drag and drop of image-based URLs (see Drag Images for more information). |
| Thumbnail image | The image corresponding to the specified URL in Thumbnail location.Image-based URLs can be dragged and dropped on the image to set the Thumbnail location (see Drag Images for more information). |
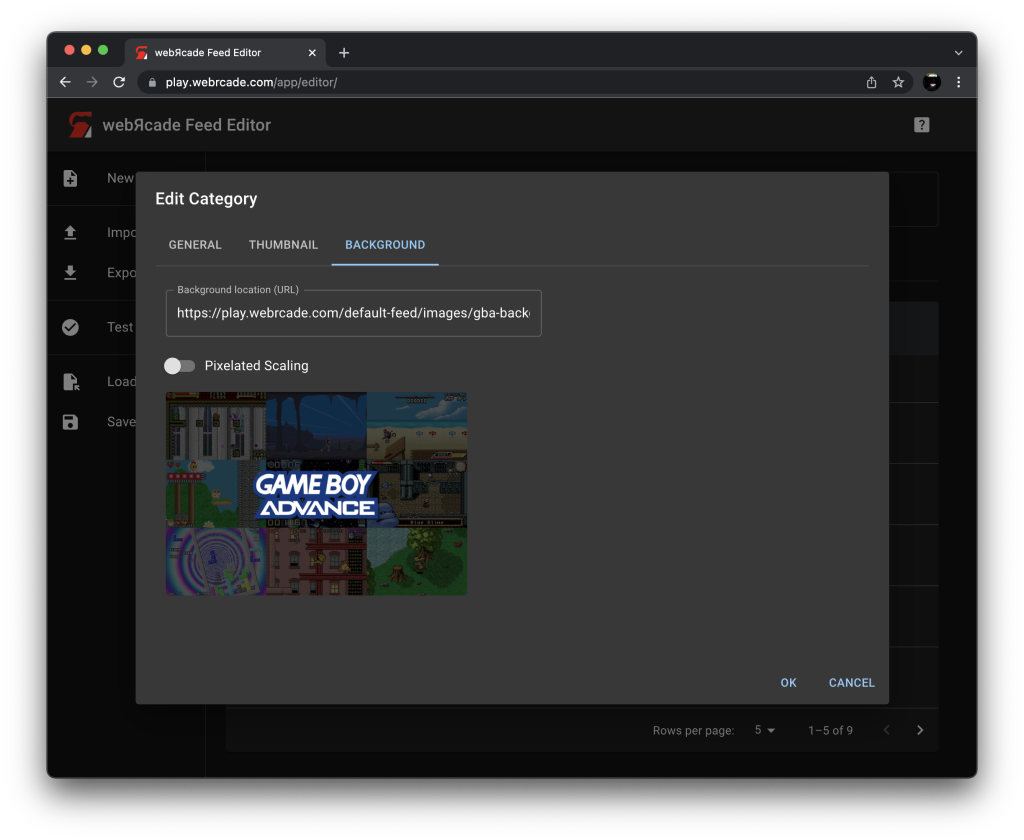
Background Tab
The background tab allows a background image for the category to be specified. The background image will be displayed in the webЯcade player.

Fields
| Field | Description |
|---|---|
| Background location (URL) | The location (URL) of a background image for the category. This field supports drag and drop of image-based URLs (see Drag Images for more information). |
| Pixelated Scaling | Whether to pixelate the image when it is sized to fit the dimensions of the webЯcade player. This option should typically be enabled when a screenshot with smaller dimensions is being used as a background image. Without enabling this option, the screenshot will most likely appear blurry when stretched to fit the player's dimensions. |
| Background image | The image corresponding to the specified URL in Background location.Image-based URLs can be dragged and dropped on the image to set the Background location (see Drag Images for more information). |